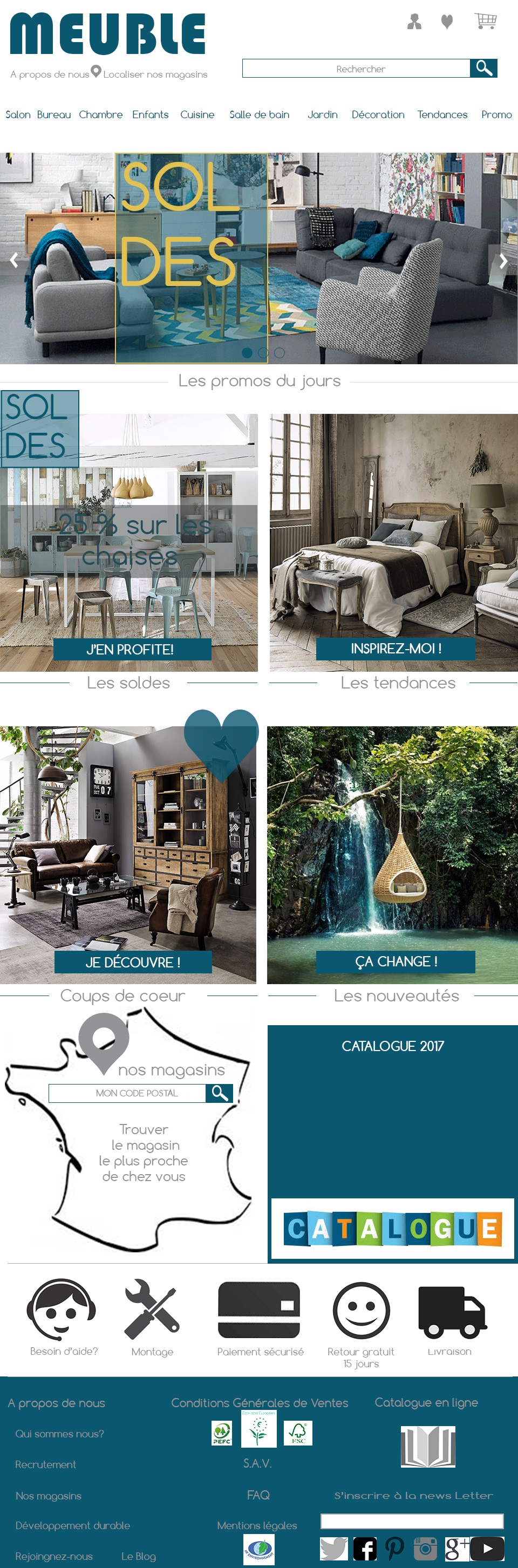
Description du projet site de meuble
Quelques principes ergonomiques :
L’ergonomie consiste à adapter les outils et l’environnement à l’Homme.
Organisation architecturale et visuelle
Cohérence
Information
Compréhension
Rapidité
Accessibilité
Satisfaction
Une démarche ergonomique
Définir la stratégie :
Objectifs du site :
Pour qui ?
Pourquoi ?
De quelle manière?
Création de personas
Analyse concurrentielle
Architecture de l’information & Design d’interactions
Attentes de l’internaute, besoins
Architecturer : lister, regrouper, structurer
Plan du site
Interactions
Design d’information de navigation et d’interface
Navigation
Zoning : définir une vue d’ensemble du site
Distinguer les niveaux de titres, le blocs
Wireframes : Les différents écrans en détail
Design Visuel
Planche de tendance
Composants d’interface
Design responsive
Offrir une expérience de lecture et de navigation optimale pour l’utilisateur quelle que soit l’appareil sur lequel il surf.
Détails du projet
Date : Décembre 2016
Info : Photoshop, Moqups